Integrações com outras soluções
Para auxiliar no seu acompanhamento e captação de novos alunos, a Thinkr permite que você conecte sua plataforma com diversas outras soluções. Conheça algumas das possibilidades abaixo.
Na aba de integrações você pode vincular itens como:
Google Analytics
Você precisa colar o script da sua página ou o ID de acompanhamento de seu projeto.
Campo localizado nas integrações da Thinkr:
Para extrair a sua tag do Analytics, basta criar sua conta e projeto no próprio analytics, a página inicial irá te apresentar o código:
É possível também encontra-lo área de "Coleta e modificação de dados":
Utilizar eventos personalizados -
Existem três eventos de fluxos na plataforma já mapeados, para utiliza-lo, basta marcar a opção:
- Impressões e visualizações da lista de itens/produtos
- Cliques na lista de itens/produtos
- Visualizações de detalhes de itens/produtos
- Adições/remoções do carrinho
- Finalizações de compra (página de confirmação de boleto e QR Code)
- Compras (confirmação de pagamento)
Login via Facebook
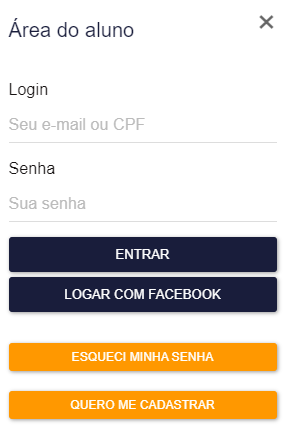
Se configurado, é incluso mais um botão na tela de login do aluno:

Deve ser seguidas as especificações do portal do Facebook https://developers.facebook.com/docs/facebook-login
Widgets
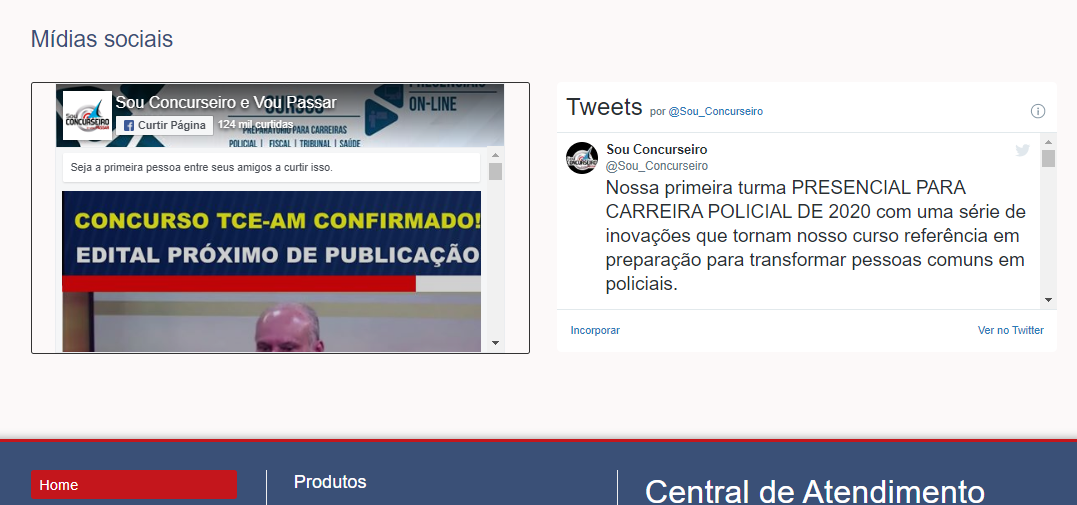
Esse é o comportamento caso seja integrado aos perfis das redes sociais como widget.
As Informações são exibidas próximas. Acima do rodapé da sua página inicial.

YouTube -
Para integração do Widget do YouTube, que irá listar todos os vídeos do seu canal, é necessário configurar o ID de seu canal e uma chave API. Crie em https://console.developers.google.com/apis/credentials?hl=pt. Existe um artigo que explica como realizar a configuração em https://developers.google.com/youtube/registering_an_application?hl=pt.
Após criar o seu projeto na ferramenta, você gera a chave API seguindo os passos:
Credenciais > Criar Credenciais
O widget será exibido na página inicial.
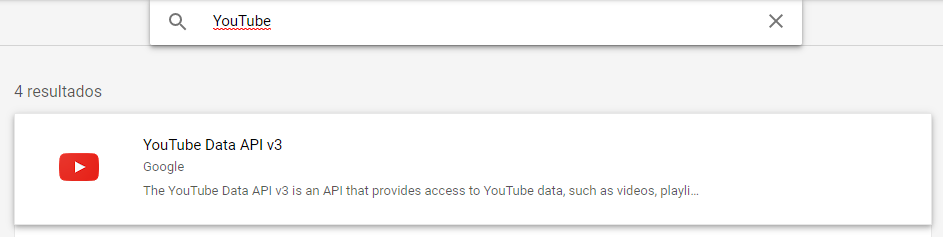
É necessário habilitar uma integração dentro do portal https://console.developers.google.com/apis/credentials, e depois seguir para o menu Biblioteca

Depois habilitado o recurso YouTube Data API v3.

RD Station
Na integração com a RD Station, você pode vincular o seu projeto à uma lista na RD.
Todos os dados de contatos dos alunos cadastrados na plataforma, após a integração, serão enviados para sua conta na RD.
Como configurar o Token -
https://ajuda.rdstation.com.br/hc/pt-br/articles/206139393-Instalar-o-C%C3%B3digo-de-Monitoramento
Código Genérico -
ActiveCampaign
O Active Campaign tem a mesma função da integração com a RD acima, você inclui todos os alunos matriculados no projeto em uma lista para contatos pelo aplicativo de Marketing.
Após realizar o login no aplicativo, clique em Configurações, localizado no menu de navegação.

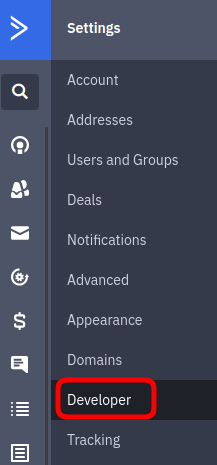
O submenu a ser escolhido é o Developer.

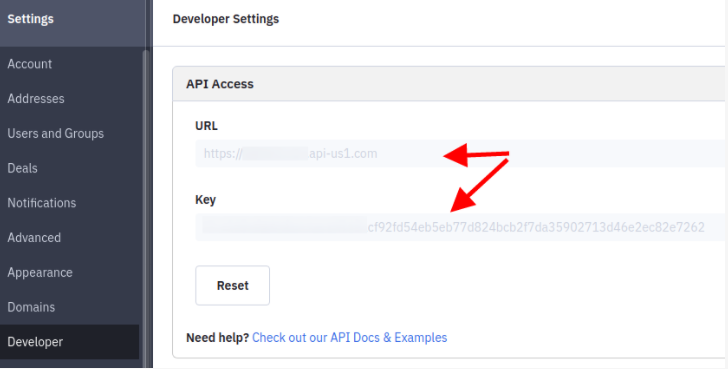
Serão disponibilizados os dados de API Key e API Url a serem integrados.

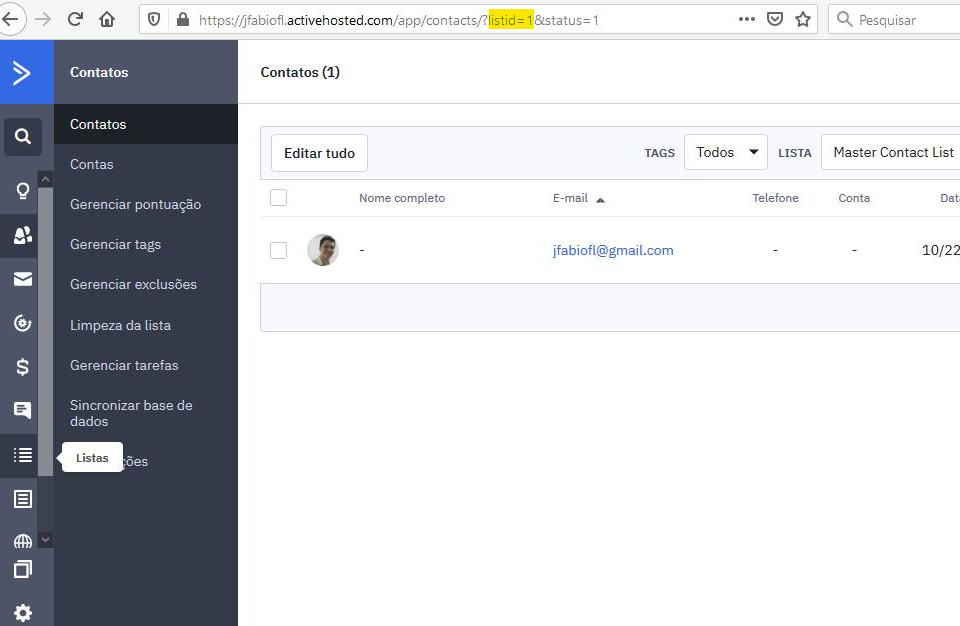
O último campo, o de Id da Lista, você extrai acessando Listas no menu de navegação, na URL da lista selecionada.
EX: O ID da lista em evidência é 1.

Códigos externos
É possível adicionar elementos na área pública como chat, pop-ups, avisos, etc, via código de integração.
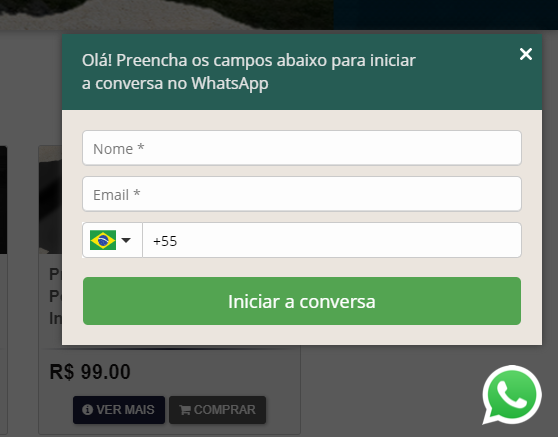
No exemplo abaixo temos o código de geração de leads via WhatsApp da RD Station:

Basta incluir o código de incorporação nos campos de Head e Body.
Configurações > Gerais > Integrações > Códigos externos

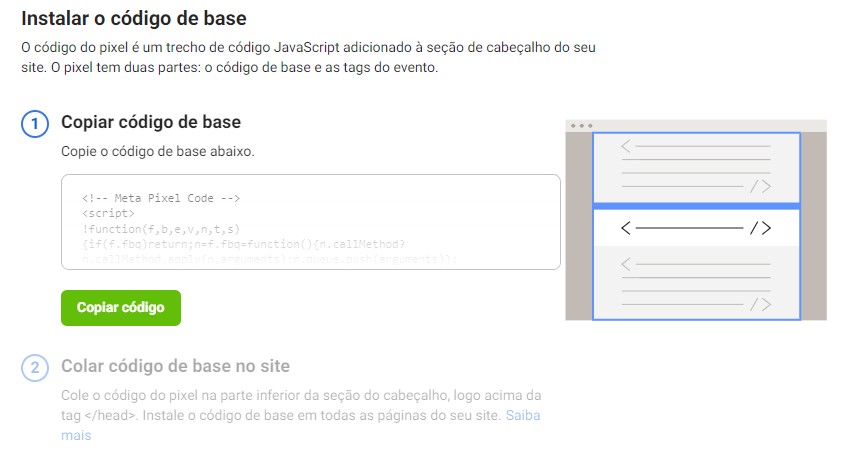
Vamos usar como exemplo a configuração do Pixel do Facebook. Conforme imagem abaixo, temos o código disponibilizado pelo Gerenciador de Eventos do Facebook, você deve copiar código clicando no botão verde na imagem abaixo:

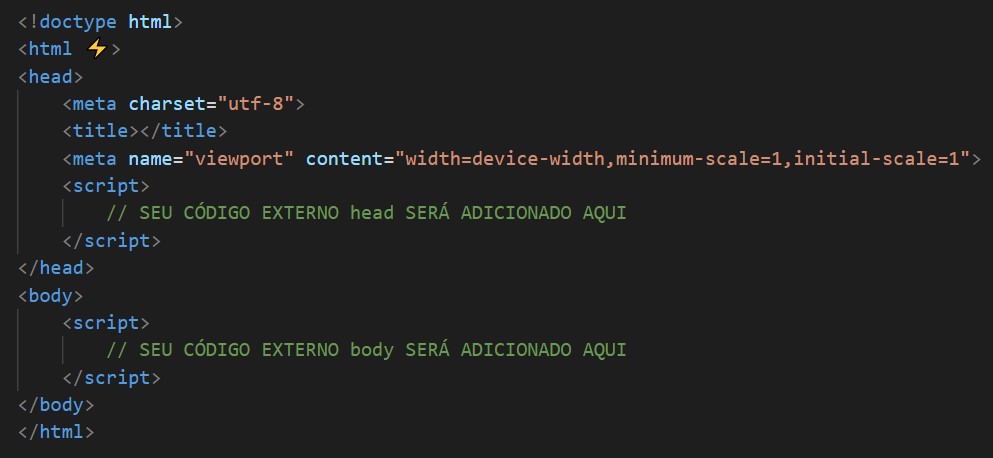
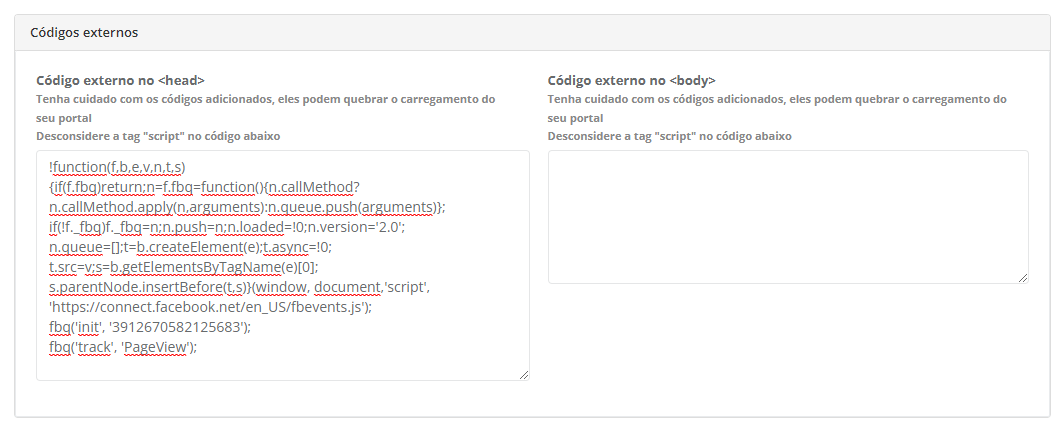
Logo em seguida, cole em nosso painel no HEAD do portal, ou seja, no campo da esquerda:

Fique atento que nós já realizamos alguns tratamentos, como a adição da tag script, então basta adicionar puramente o JavaScript.